Chapter 9 Mapping and Publishing On The Line
This chapter details our design process and web technologies we used to create this open-access digital book. Our interactive maps and charts, built with open-source code libraries such as Leaflet and Chart.js, help broader audiences to visualize spatial and historical change over time. The chapter also describes our publishing workflow, based on the open-source Bookdown package for RStudio, which produces both HTML web pages and PDF print pages. We share our knowledge about these tools so that others may innovate and build more digital books to tell their own stories.
Maps by Year
by Jack Dougherty and Ilya Ilyankou
List of maps created for On The Line, listed by earliest year of data. Click links to explore the full-size interactive versions on the web, access the source data and code, and read in context in this book.
| Screenshot | Description and Links |
|---|---|
 |
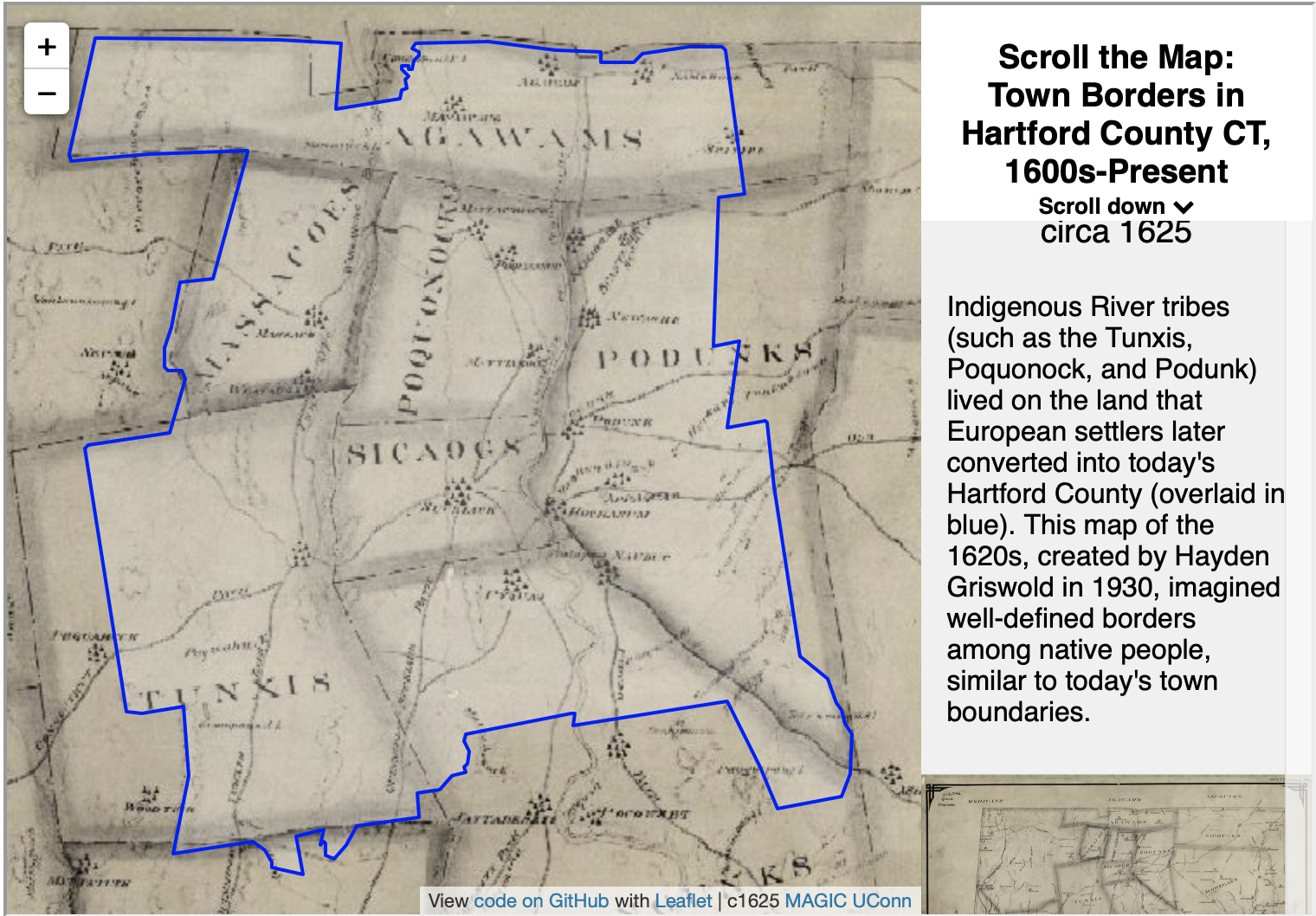
Town Borders in Hartford County, CT, from 1600s to Present. Explore the full-size interactive map. View open-source code and historical data. Read in context in Carving Up Town Boundaries. |
 |
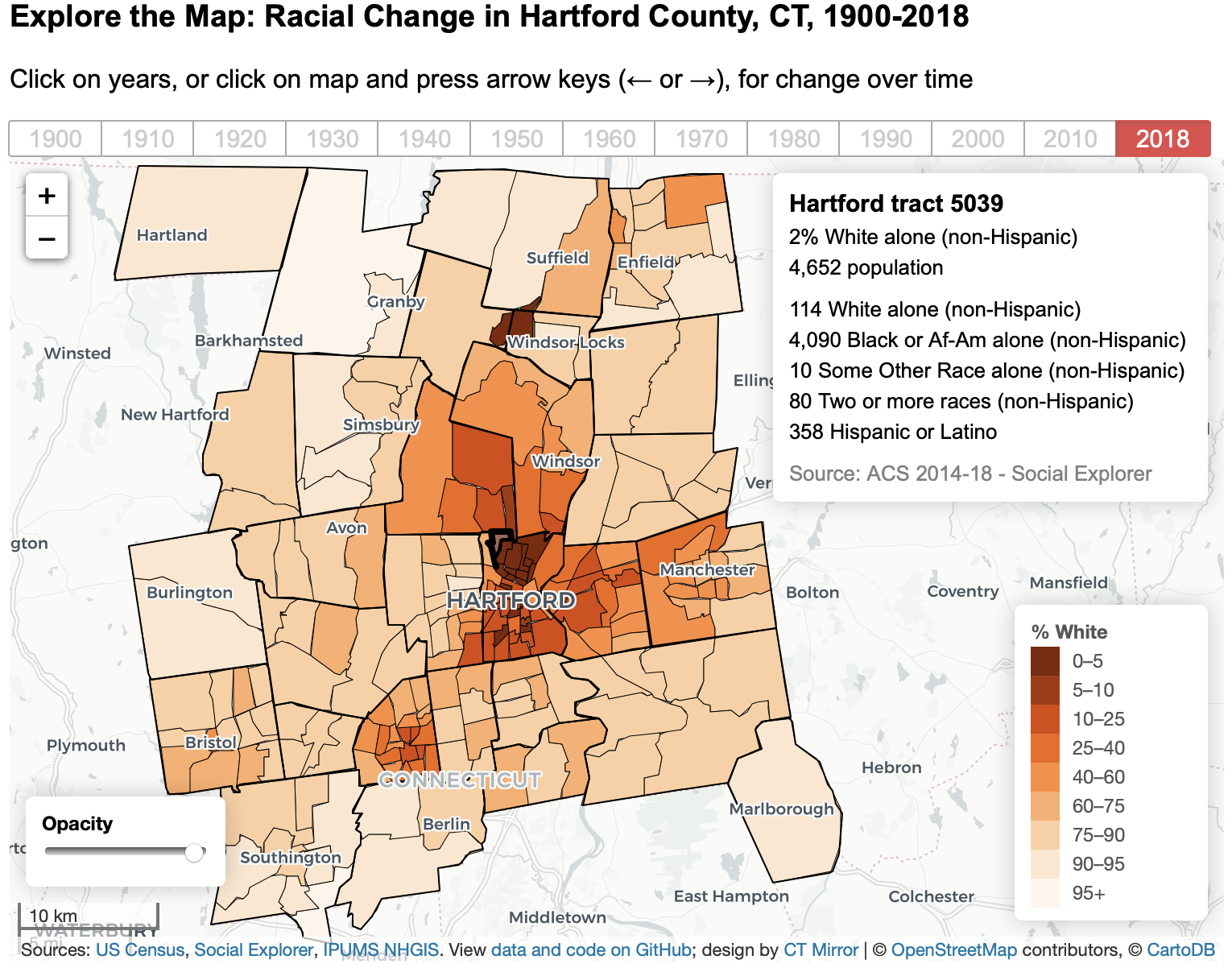
Racial Change in Hartford County, CT, 1900-2018. Explore the full-size interactive map. View open-source code and historical data. Read in context in Segregating Along Color Lines. |
 |
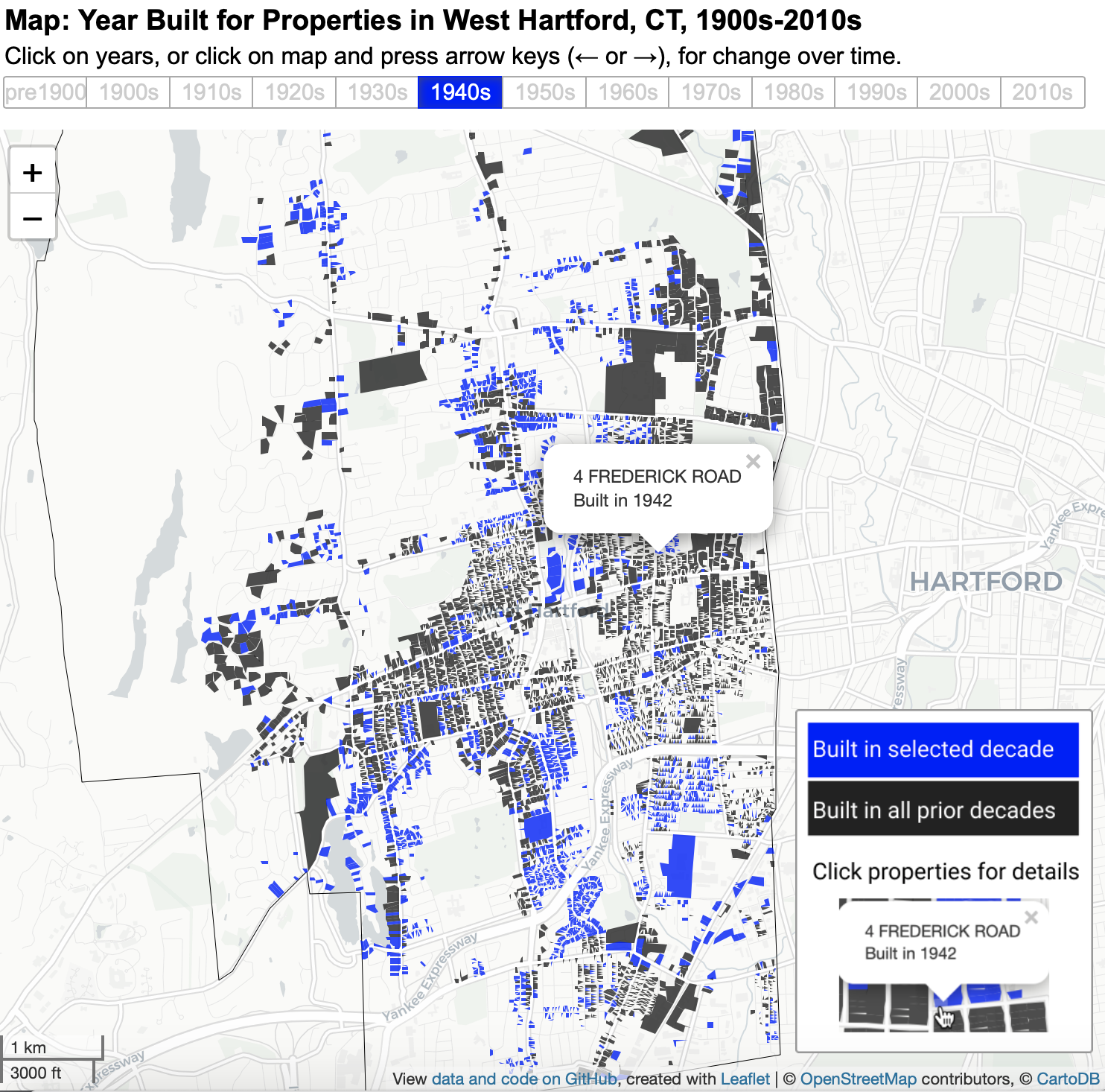
Year Built for Properties in West Hartford, CT, 1900s-2010s. Explore the full-size interactive map. View open-source code and historical data. Read in context in Expanding Zoning Across Suburbs. |
 |
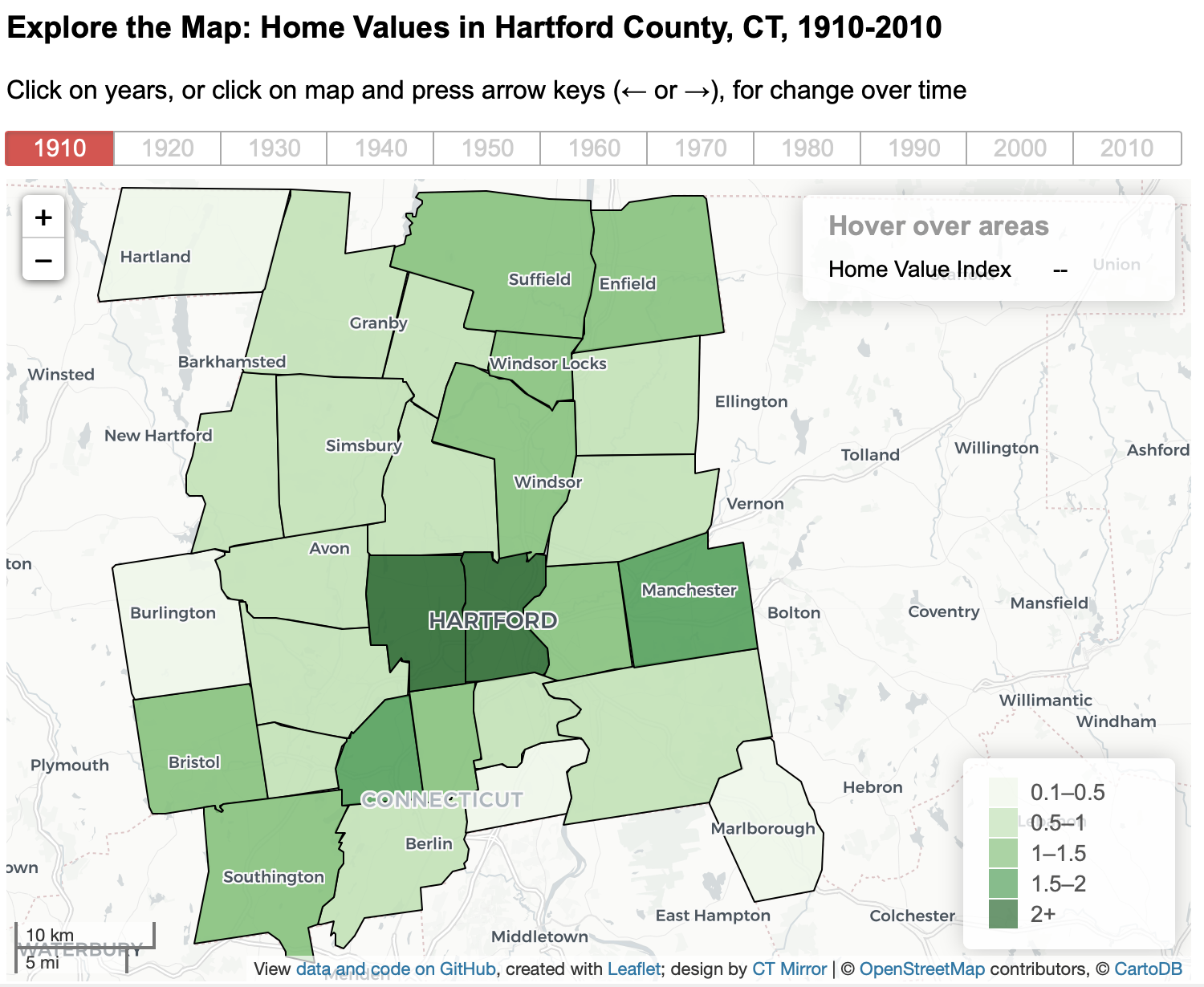
Home Value Index in Hartford County, CT, from 1910-2010. Explore the full-size interactive map. View open-source code and historical data. Read in context in Richest City in the Nation. |
 |
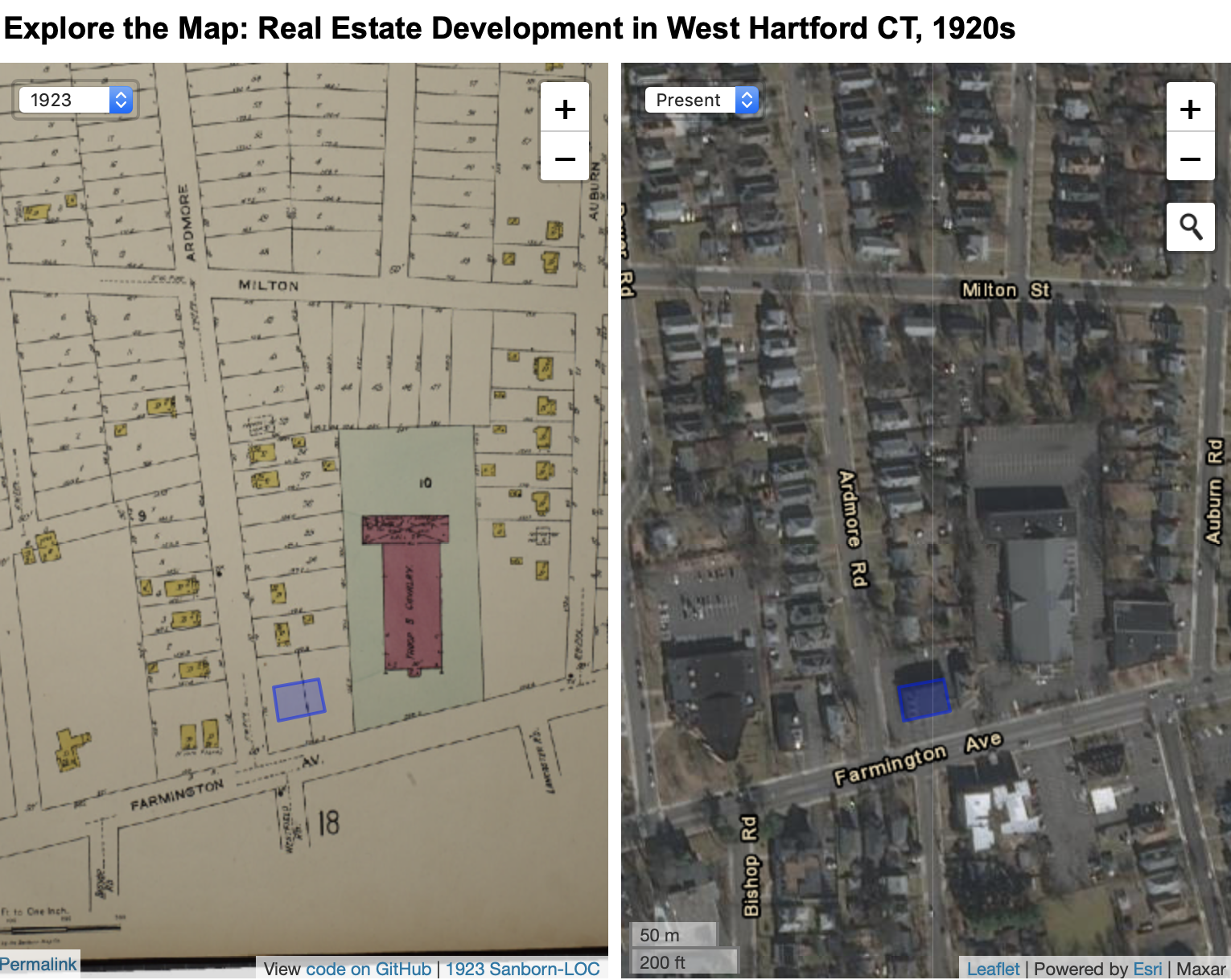
Real Estate Development in West Hartford CT, 1920s. Explore the full-size interactive map. View open-source code and historical data. Read in context in A Jewish Grocer & the Origins of Zoning. |
 |
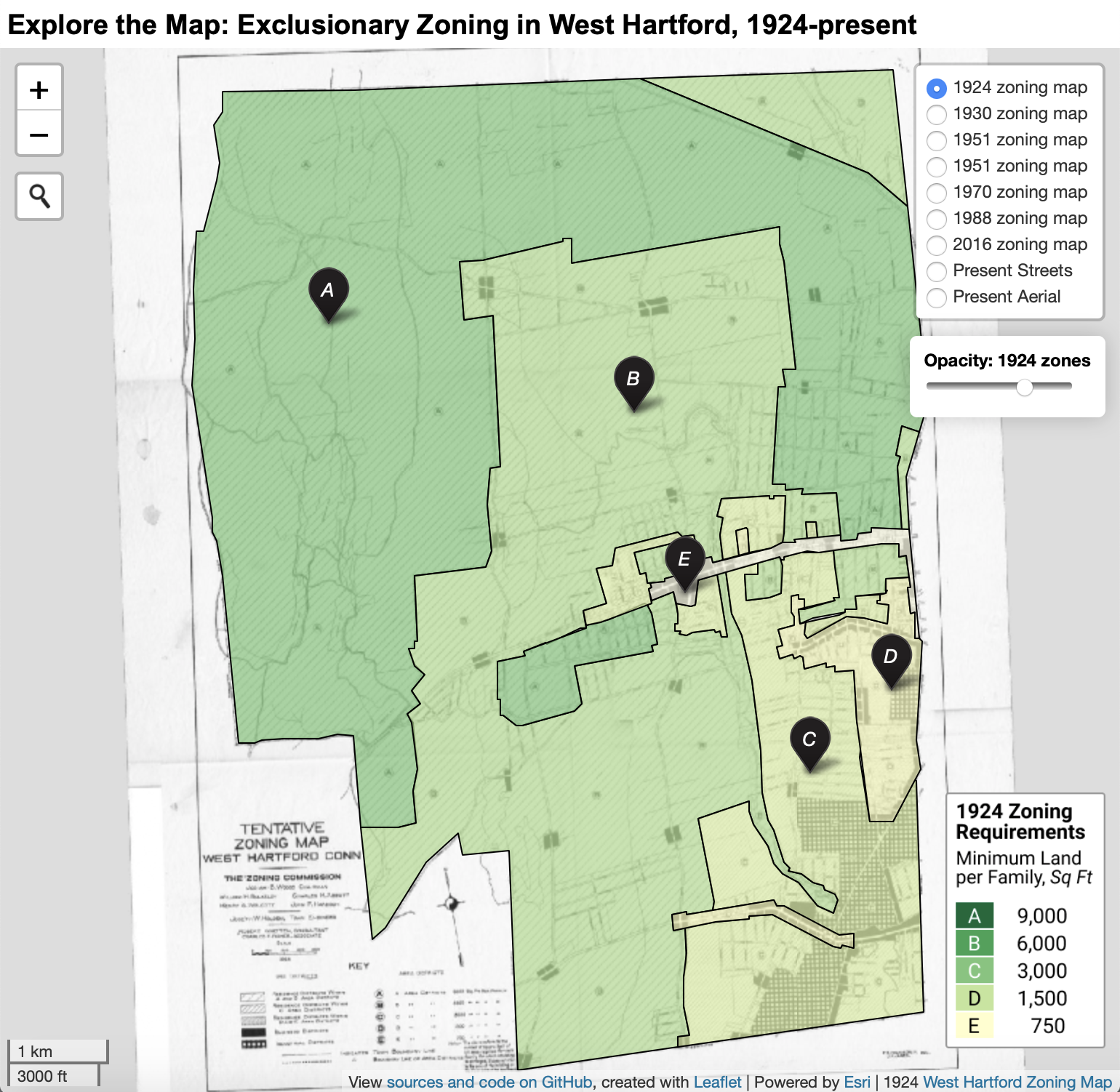
Exclusionary Zoning in West Hartford, CT, 1924-present. Explore the full-size interactive map. View open-source code and historical data. Read in context in Bringing Zoning to Connecticut. |
 |
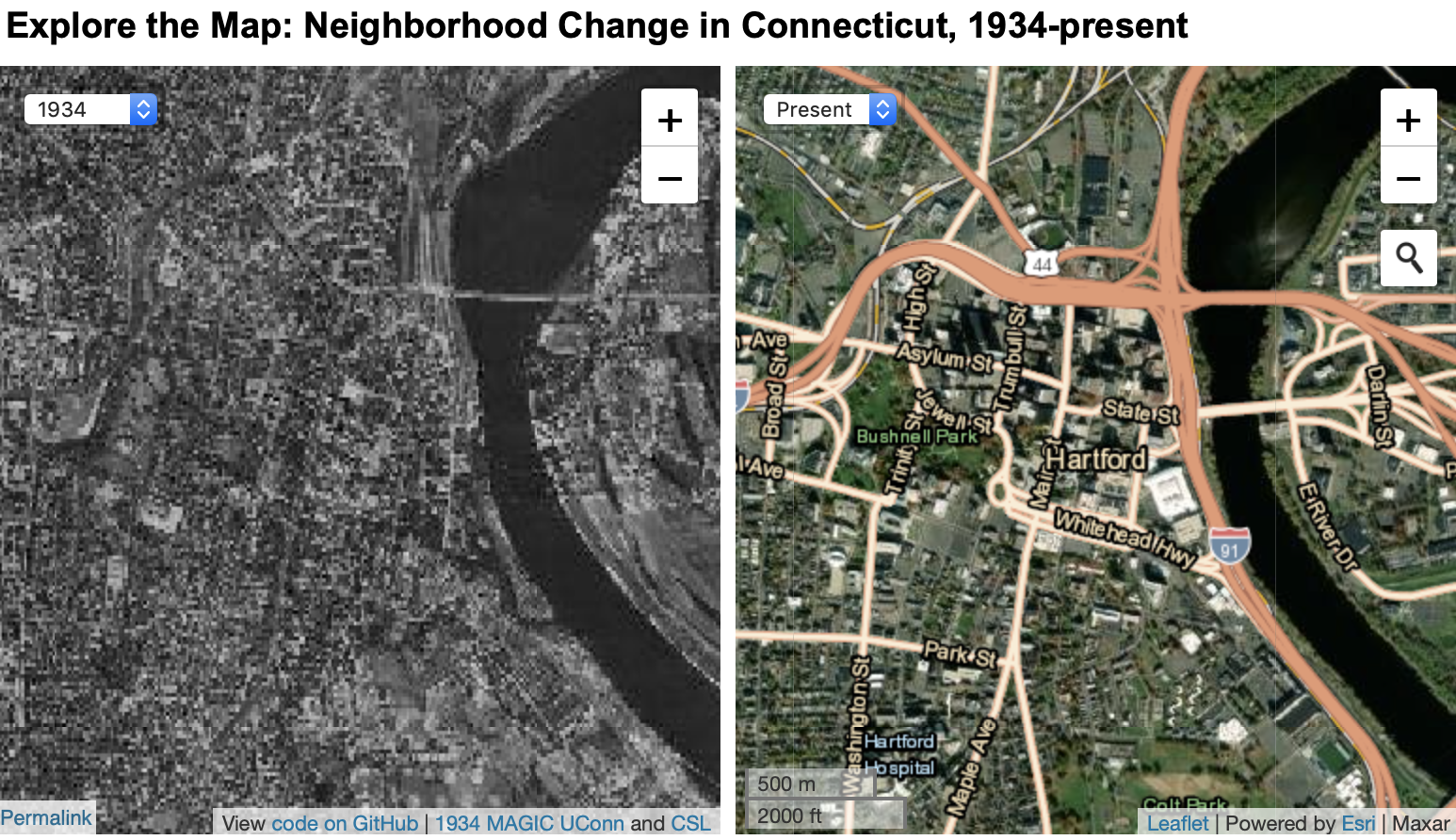
Neighborhood Change in Connecticut, 1934-present. Explore the full-size interactive map. View open-source code and historical data. Read in context in Teaching Segregation in Connecticut. |
 |
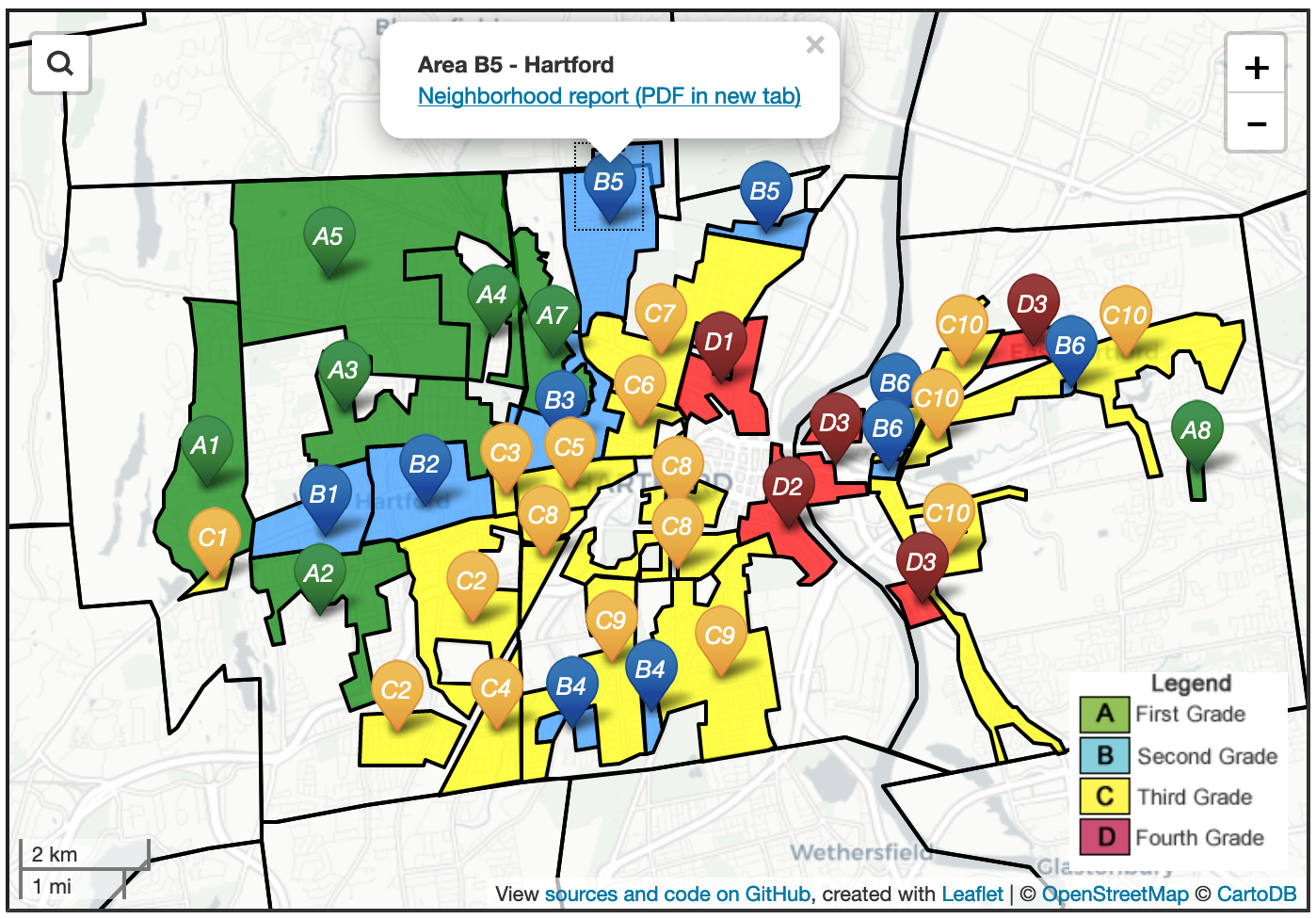
Federal Home Owners’ Loan Corporation “Redlining” in Hartford area, 1937. Explore the full-size interactive map. View the open-source code and historical data. Read in context in Federal Lending and Redlining. |
 |
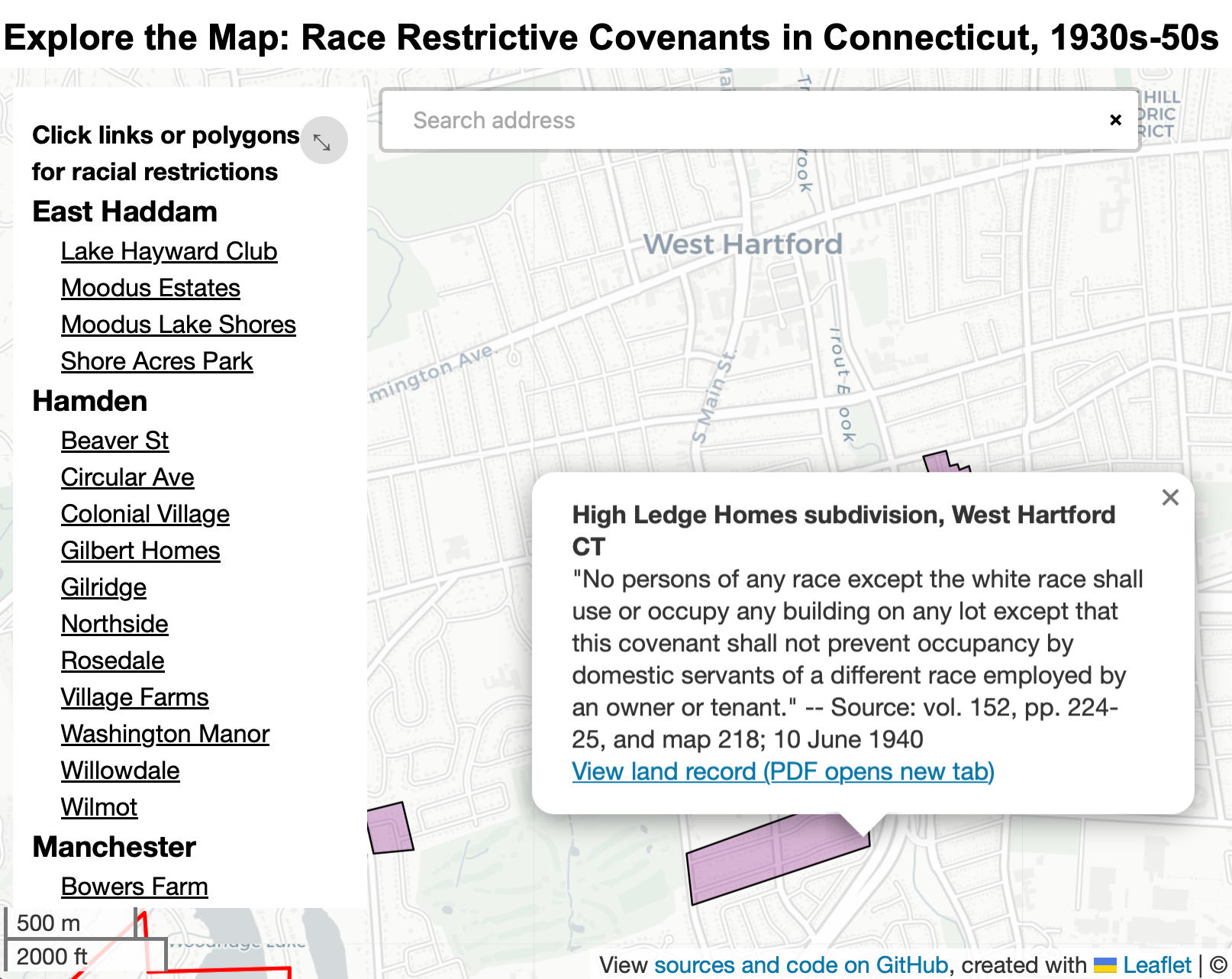
Race Restrictive Covenants in Connecticut, 1930s-50s. Explore the full-size interactive map. View open-source code and historical data. Read in context in Restricting with Racial Covenants. |
 |
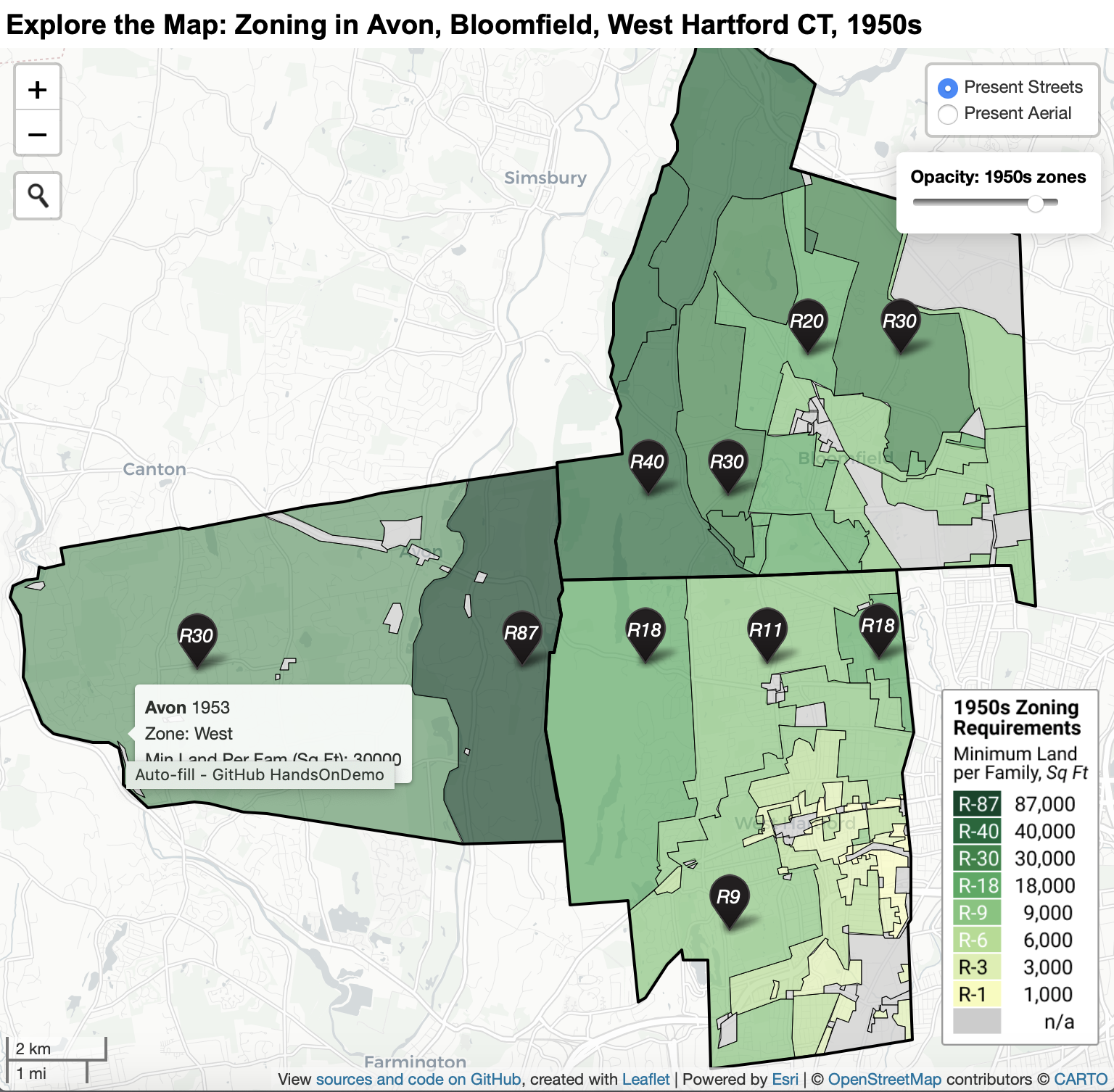
Zoning in Avon, Bloomfield, and West Hartford CT, 1950s. Explore the full-size interactive map. View open-source code and historical data. Read in context in Expanding Zoning Across Suburbs. |
 |
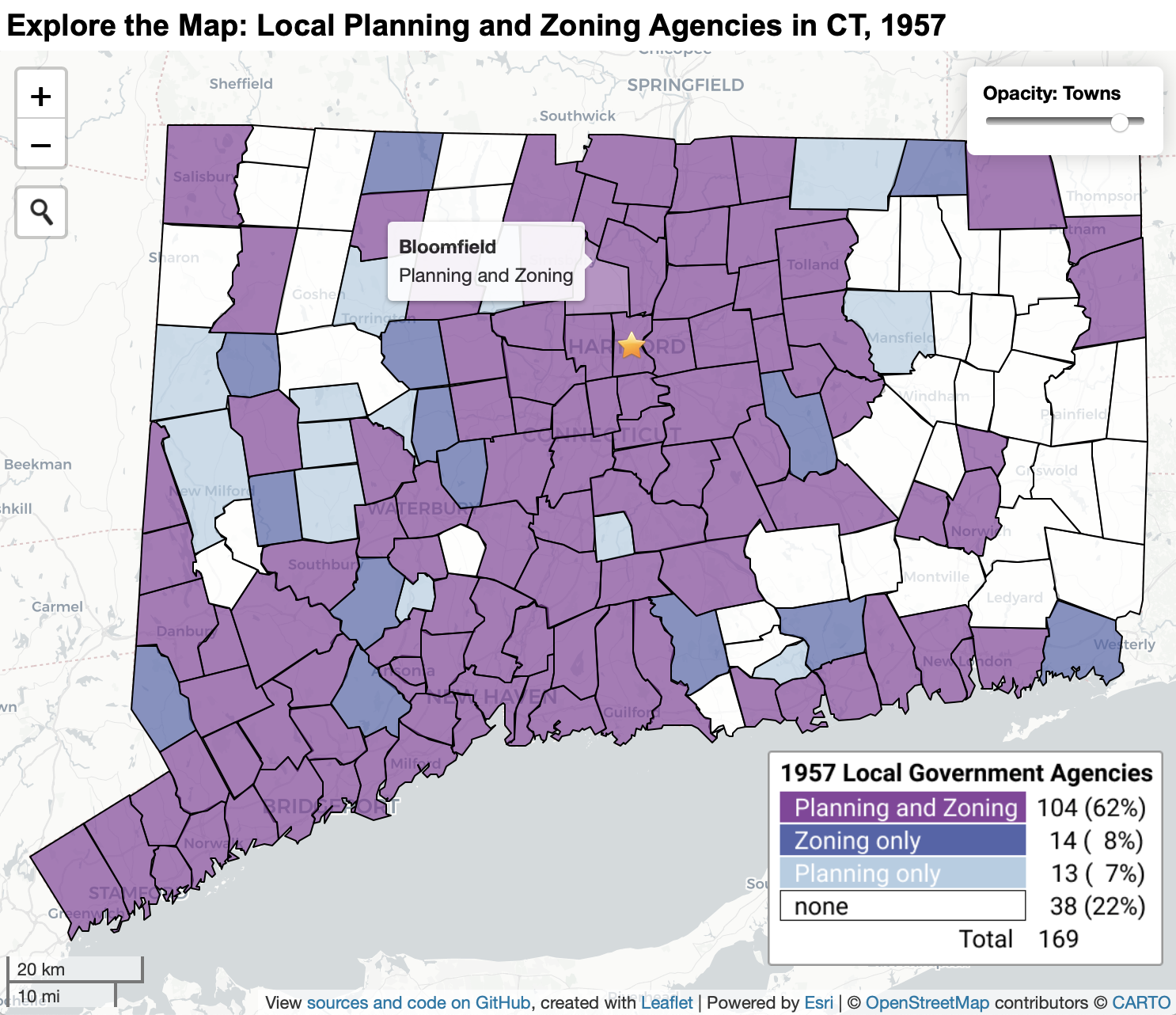
Local Planning and Zoning Agencies in Connecticut, 1957. Explore the full-size interactive map. View open-source code and historical data. Read in context in Expanding Zoning Across Suburbs. |
 |
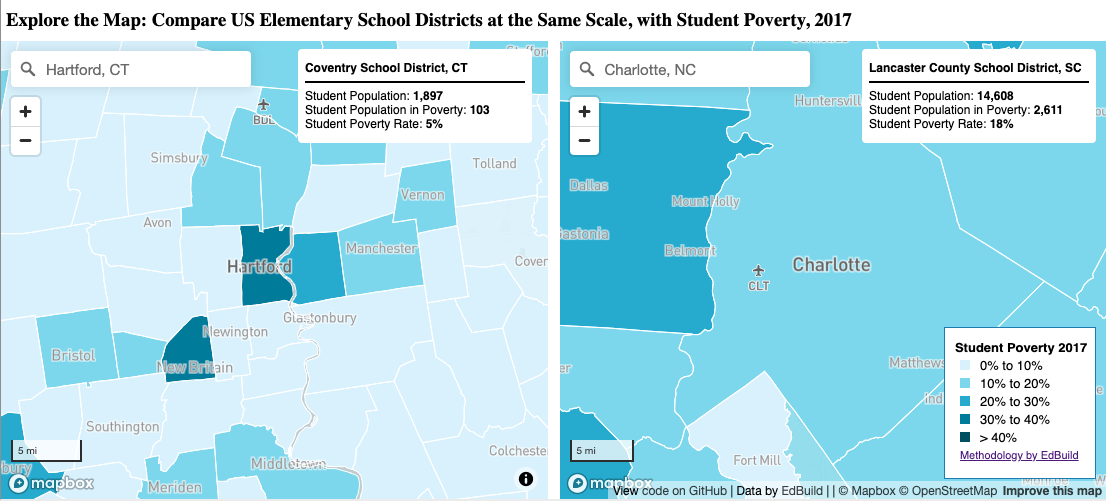
Compare US Elementary School Districts at the Same Scale, with Student Poverty, 2017. Explore the full-size interactive map. View open-source code and data. Read in context TODO |
 |
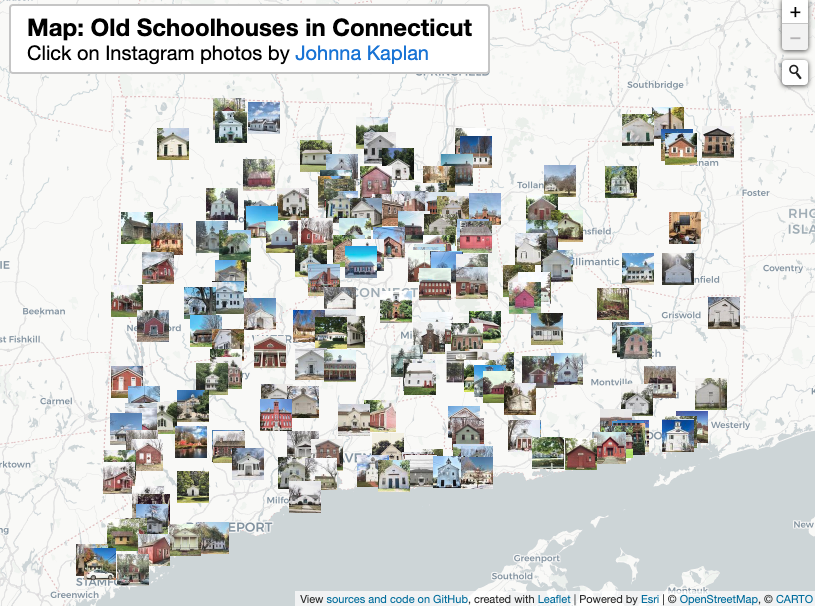
Old Schoolhouses in Connecticut, featuring photos by Johnna Kaplan. Explore the full-size interactive map. View the open-source code and data. Read in context in Consolidating Rural School Districts. |
Maps created by others, with permission to be archived by OnTheLine:
| Screenshot | Description and Links |
|---|---|
 |
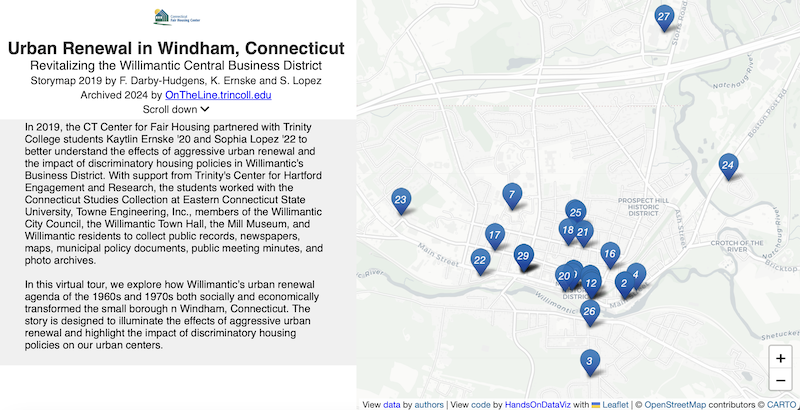
Urban Renewal in Windham, Connecticut, by Fionnaula Darby-Hudgens, Kaytlin Ernske, and Sophia Lopez for CT Fair Housing Center. Explore the full-size interactive storymap. View open-source code and historical data. |
 |
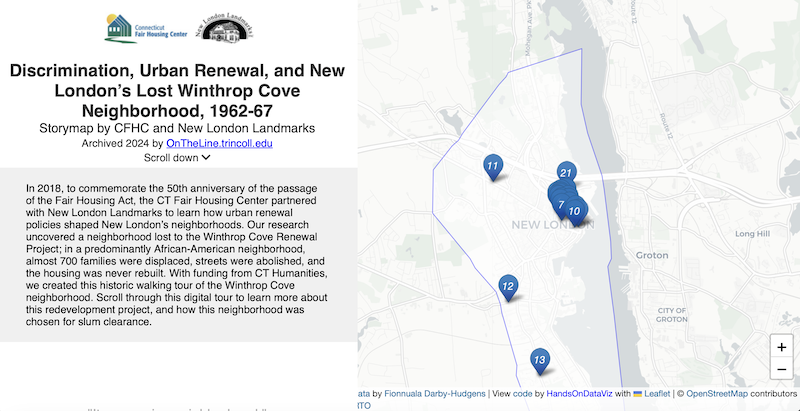
Discrimination, Urban Renewal, and New London’s Lost Winthrop Cove Neighborhood, 1962-67, by Fionnuala Darby-Hudgens for CT Fair Housing Center and New London Landmarks. Explore the full-size interactive storymap. View open-source code and historical data. |
TODO: Add more maps; add charts section
On The Line is copyrighted by Jack Dougherty and contributors and freely distributed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International license.